Téma ismertetése
- Döntő eredmények
- 1. forduló
1. forduló
- A tesztkérdések között nem tudsz visszalépni. Amíg egy kérdést nem válaszoltál meg, ne lépj tovább a következő kérdésre.
A teszt kitöltése megszakítható, majd később az aktuális kérdésnél folytatható. Ilyenkor nem szabad leadni a tesztet, mert akkor nem tudod folytatni a kitöltést.Jó munkát kívánunk!
- 2. forduló
2. forduló

Készítsd el a fenti képet a Kiskuktáról! A Minta szöveget ne írd rá!
- A rajzot kiskukta.png néven mentsd el!
- A rajzlap mérete 500 * 800 képpont legyen.
- Próbálj a mintához leginkább hasonló rajzot készíteni.
A rajz készítésekor a következőkre figyelj:
- A rajz elkészítéséhez alakzatokat használj, ne szabadkézi rajzolást! Az alkalmazott szoftvertől függően javasolt az összetartozó alakzatokat (nadrág, kabát, torta, fakanál, fej, sapka) külön csoportba foglalni vagy külön rétegen elkészíteni.
- Minél több részletet rajzolsz meg megfelelő alakzattal, megfelelő irányban, méretben és színben, annál több pontot kapsz a feladatra.
Színek
- Az arc színe RGB(255,180,180), a gombok és a nadrág színe RGB(180,90,40).
- A cipő színe RGB(10,80,150).
- A fakanál színe RGB(240,180,130).
- A torta alapja RGB(220,220,220) színű, a tésztája RGB(255,255,0), a habja fehér és a díszei a nadrág színével megegyező.
- A ruha és a sapka fehér színű. A kukta szemei lehetnek a képtől eltérő színűek.
Konyha
- Legyen konyhája a kuktának. Töltsd le az internetről egy konyha fényképét, melyen el tudod helyezni úgy a Kiskuktát, hogy valósághűnek tűnő módon álljon a konyha padlóján.
- Ügyelj rá, hogy a fénykép megfelelő felbontású legyen, rendelkezzen az újrafelhasználáshoz és a módosításhoz megfelelő licenccel. A rajz alján helyezd el a kép elérhetőségét tartalmazó hivatkozást. Ezt a hivatkozást egy CC.txt nevű jegyzettömb fájlba is írd bele, majd ezt is töltsd fel a többi fájllal együtt.
- Helyezd a Kiskuktát a fényképre. Ügyelj rá, hogy a rajzlap mérete továbbra is 500 * 800 képpont méretű legyen, a tájolása lehet álló vagy fekvő is. Ehhez mind a konyha fényképét, mind a kiskuktát feltehetően át kell méretezni. A konyhában lévő Kiskuktát ábrázoló képet konyha.png néven töltsd fel.
- A rajzot kiskukta.png néven mentsd el!
Szereted a finom süteményeket? Netán te magad is készítettél már? Ha nem, itt egy pofonegyszerű recept amihez a sütőt sem kell bekapcsolni! Most szerkeszd meg a dokumentumot legjobb tudásod szerint, a későbbiekben azonban bátran próbálkozz a süti elkészítésével is!
Jó munkát hozzá!
A dokumentumot a minta alapján készítsd el és receptek néven mentsd a dokumentumkészítő program alapértelmezett formátumában!
Nézd meg jó alaposan a mintát, és igyekezz, hogy az általad készített dokumentum minél jobban hasonlítson rá!
A dokumentum szövegének egy részét a forras.txt fájlban találod.
Segítségül itt olvashatod a dokumentum néhány elemének tulajdonságait:
- A lapok A5-ös méretűek, fekvő tájolásúak, a
margók mindenütt 1,5 cm-esek.
- Az első a lapon a kép (kiskukta.gif) magassága 7 cm a méretarányok
megtartása mellett. Mellé a felirat WordArt objektumként készüljön!
- A szalag alakzatok mérete 1,5 cm * 10 cm.
- A dokumentumban a karakterek narancssárga
RGB(214,79,42) vagy fehér színűek.
- Minden betűtípus Calibri vagy Bradly Hand
típusú.
- Ha az oldalak keretezéséhez nem találod a mintán
szereplő „tortás” vonalat, akkor használj helyette más mintát!
- A második oldalon különösen figyelj a megfelelő
szövegrészek igazítására! A csokigolyo.jpg
képnek távolítsd el a hátterét! Ügyelj arra, hogy a felsorolás jele szív
szimbólum legyen!
- A harmadik oldalon a következő képekkel dolgozz: kokusz.jpg, mogyi.jpg, nyaloka.jpg,
vegyes.jpg. A képeket a mintának
megfelelő módon és formában rendezd el az oldalon!
- A negyedik oldalon a pontsort tabulátor segítségével alakítsd ki!
- A lapok A5-ös méretűek, fekvő tájolásúak, a
margók mindenütt 1,5 cm-esek.
Hozz létre egy prezentációt, mely az egyik híres cukrászdinasztiát mutatja be! Munkádat gundel néven mentsd el a prezentáció-készítő program alapértelmezett formátumában!
Általános beállítások:
- A diákat próbáld úgy alakítani, hogy minél jobban megfeleljenek a mintának!
- A diák szövegét töltsd be a gundel.txt állományból!
- Minden dia esetén a továbbítás automatikusan 6 másodperc elteltével történjen óra opcióval, ék alakban, 1,5 másodperc alatt! 6 másodpercnél hamarabb kattintásra lehessen váltani!
- A diák háttere RGB(255, 230, 130) színkódú sárga.
- A karakterek Calibri típusúak, 44 pont, 28 pont, 24 pont méretűek. Az idézet 32 pontos.
- A címek félkövér stílusúak.
- A betűszín RGB(45, 130, 42) kódú zöld legyen!
- A cím jelenjen meg mindig a diával együtt!
- A cím és tartalom diáknál alulról beúszás animációval jelenjen meg a szöveg felsorolásonként 0,5 másodperc késleltetéssel!
- A két tartalomrész témájú diánál felfelé lebegéssel, felsorolásonként oldd meg a tartalom megjelenését!
- Az ételek nevei dőlt betűvel jelenjenek meg!
1. dia:
- A dia címe nagybetűs legyen!
- A cukraszda.jpg fájlban található képet növeld 150%-ra az arányok megtartásával és helyezd el a dia közepére!
4 dia:
- A forrásmappában található Gundel_Karoly.jpg és palacsinta.jpg képeket használd!
- A pár képének mérete legyen 50%, torzítás nélkül, válassz hozzá lágy szélű, ovális képstílust!
- A kép jelenjen meg először!
- A palacsinta képe 40%-a az eredetinek, ne torzuljon! Vágásokkal alakítsd ki, ellipszis alakú legyen!
7. dia:
- Az adatok.txt állományt felhasználva készítsd el a családfát vízszintes hierarchiával, 2. jelölőszínnel!
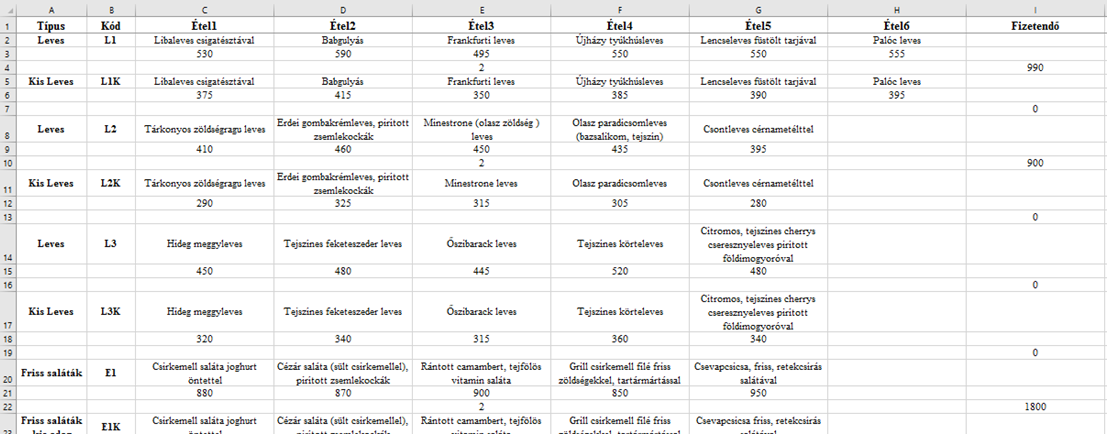
Nyisd meg az alap.txt szöveges állományt táblázatkezelő program segítségével! A táblázat egy ebéd-megrendelőlapot tartalmaz, amelyben minden ételnek van típusa, kódja, neve és ára. A továbbiakban ezzel az állománnyal kell dolgoznod. A munkádat menu néven mentsd a táblázatkezelő program alapértelmezett fájlformátumában!
A feladat megoldása során törekedj képlet, függvény, hivatkozás használatára, hogy az adatok módosulása esetén is helyes eredményt kapj!
Amennyiben szükséges, a munkalapok J oszlopától jobbra hozhatsz létre segédtáblázatokat .- Szúrj be egy sort az első sor elé, majd töltsd fel a következő értékekkel rendre az első 9 cellát: Típus Kód Étel1 Étel2 Étel3 Étel4 Étel5 Étel6 Fizetendő
- Végezd el a következő formázásokat:
- A táblázat betűtípusa legyen Times New Roman, betűmérete 12 pont!
- Az A oszlop szélessége 15, a B oszlop 10, a többi kitöltött oszlop szélessége 30 egység legyen!
- Alakítsd a sorok magasságát úgy, hogy a bennük található szöveg olvasható legyen a megfelelő tördelés mellett!
- A cellákban a szövegek mind vízszintesen, mind függőlegesen középre legyenek igazítva!
- Az A és a B oszlop tartalma legyen félkövér stílusú!
- Az első sor tartalma legyen félkövér stílusú, 14 pont betűméretű!
- Az ételek neve után néhol szerepel egy V betű is, de ez felesleges. Oldd meg, hogy ez a felesleges betű eltűnjön az ételnevek végéről!
- Az ételek ára után begépelték az FT rövidítést, ami miatt nem lehet számításokat végezni. Érd el, hogy tudj számolni az ételek árával!
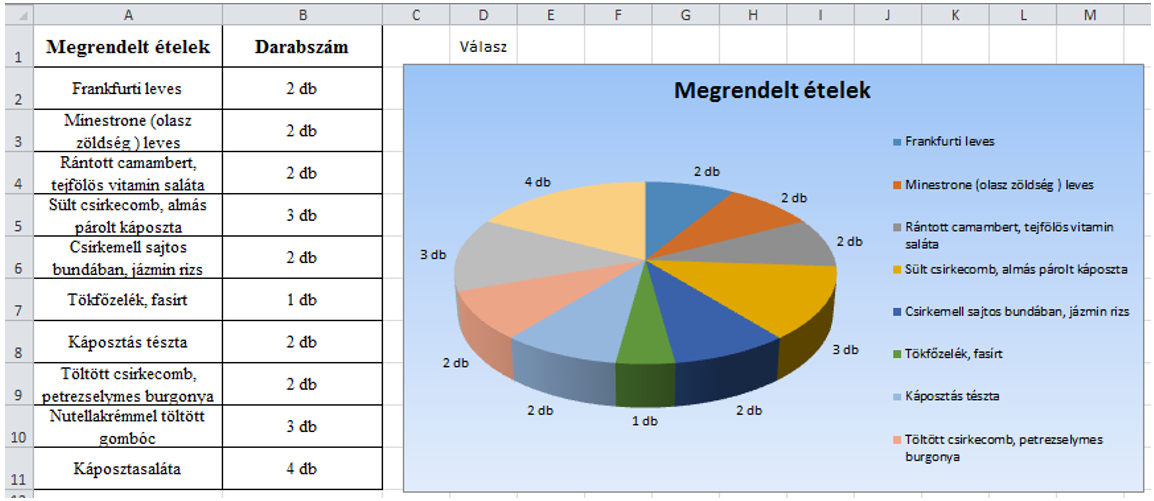
- Úgy tudunk ételt rendelni, hogy az étel ára alá beírjuk, hogy hány darabot szeretnénk megrendelni abból az ételből. Számold ki a Fizetendő (I) oszlopba, hogy Típusonként mennyit fizetünk a megrendelt ételekért! Ügyelj arra, hogy bármilyen megrendelés esetén jó értéket kapj eredményül!
Minta a Fizetendő (I) oszlop tartalmáról:
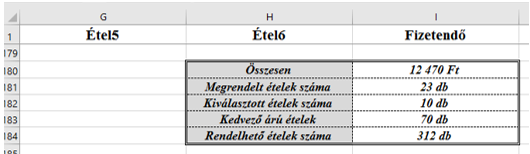
- Készíts egy összesítő táblázatot a H180:I184 tartományban!
Minta (összesítő táblázat):
- A H180:H184 tartományba kerüljenek az Összesen, Megrendelt ételek száma, Kiválasztott ételek száma, Kedvező árú ételek száma, Rendelhető ételek száma feliratok!
- Az I180:I184 tartományban számolj az alábbiak szerint:
- Az I180-as cellában a teljes fizetendő összeg jelenjen meg pénznem (forint) formátumban!
- Az I181-es cellában a megrendelt ételek darabszáma legyen, az érték mögött jelenjen meg a db egység!
- Az I182-es cellába az kerüljön, hogy hányféle (nem hány darab!) ételt választott a megrendelő! Az érték mögött jelenjen meg a db egység!
- Vannak 500 Ft-nál kisebb egységárú ételek. Az I183-as cellába ezen ételek darabszámát jelenítsd meg. Az érték mögött jelenjen meg a db egység!
- Hányféle étel közül lehet választani? Add meg az I184-es cellában a rendelhető ételek számát! Az érték mögött jelenjen meg a db egység!
- Formázd meg az összesítő táblázatot (a H180:I184 tartományt) a minta alapján!
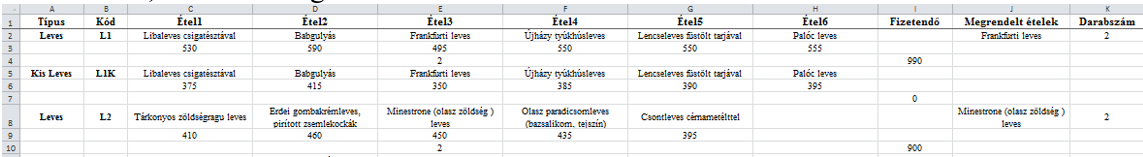
Írd be a J1 cellába a Megrendelt ételek, a K1 cellába a Darabszám szöveget! A kódszám sorában a J oszlopban jelenítsd meg a megrendelt étel nevét (amely alatt szerepel darabszám)! Az ételnév mellett a K oszlopban jelenítsd meg a rendelt darabszámot is!
Példa:
Hozz létre egy új munkalapot, ahol jelenítsd meg a megrendelt ételeket és a belőlük rendelt darabszámokat!
Hogyan tudod gyorsítani a másolást? Írd le a választ az D1-es cellába!Készíts diagramot az előbb megadott adatokból a minta alapján!

- Döntő
Döntő
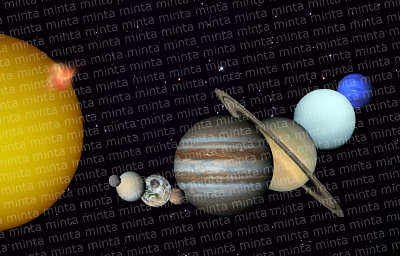
Feladatod naprendszerünk főbb bolygóinak egy képen való elhelyezése lesz.
- Használd háttérnek a hatter.jpg fájlt, melyet kicsinyíts 1200px szélesre, megtartva az eredeti méretarányokat!
- Néhány égitesten javítást kell végezni felhasználás előtt:
- A Napról készült fotó (Nap.png) jobb felső sarkába készítéskor belógott egy közeli műhold, illetve attól balra egy másik folt is látható. Ezeket tüntesd el, majd az eredeti fájlt felülírva ments!
- A Szaturnusz (Szaturnusz.png) gyűrűjének bal felső szélénél egy fehér folt látható. Ezt tüntesd el, majd az eredeti fájt felülírva ments!
- A háttérképre illeszd be úgy a Napot (módosított Nap.png) az eredeti kép 100%-os méretének megtartásával, hogy a beillesztett réteg jobb felső sarka a háttér 350px szélességi és 0px magassági pozíciójába essen!
- Helyezz el a Nap jobb felső részére egy napkitörést a Napkitores.png fájl felhasználásával! A kitörés nyelvei lógjanak ki az égitestről!
- Szúrd be a bolygókat (ahol volt módosítás, ott a javított verziót) a Nap mögé felsorakoztatva egymás mögött, az alábbi szempontok szerint (a minta segít):
- A bolygók sorrendje a Naptól való sorrendjük szerint alakuljon: Merkúr, Vénusz, Föld, Mars, Jupiter, Szaturnusz, Uránusz, Neptunusz!
- Az első bolygó a Naptól valamivel jobbra legyen, annak alsó részén!
- A bolygók elhelyezése legyen ívelt! Az első 4 bolygó lefelé, a második 4 bolygó felfelé helyezkedjen egymáshoz képest!
- Legyen egy kis átfedés a bolygók között, ezzel elérve, hogy a Naptól távolodva egymás mögöttinek tűnjenek!
- Az első 4 bolygó képének rétegszélességét úgy határozd meg pixelben, hogy a bolygó km-ben megadott átmérőjét osszad el 100-zal (pl. Merkúr: 4900 km, tehát 49px)! A magasságarányok a szélességarányokhoz igazodjanak!
- Merkur.png: 4900 km
- Venusz.png: 12100 km
- Fold.jpg: 12800 km
- Mars.png: 6800 km
- A maradék 4 óriásbolygó mérete a fenti
képlettel számítva hatalmas lenne, ezért itt a következő rétegszélességeket
használjuk (a magasság továbbra is legyen arányban):
- Jupiter.png: 400px (bolygóátmérő: 140000 km)
- Szaturnusz.png: 400px (bolygóátmérő: 116500 km, ehhez jön még a gyűrű)
- Uranusz.png: 250px (bolygóátmérő: 51000 km)
- Neptunusz.png: 150px (bolygóátmérő: 49000 km)
- A Szaturnuszt úgy helyezd el, hogy gyűrűjének hiányzó részét fedje a Jupiter!
- A Föld kapja meg a Holdat (Hold.png) útitársként, 40px széles rétegmérettel (a magasság aránya ne változzon)! A Holdat a Föld fehér, erősen felhős része elé helyezd!
- Mentsd el a kész képet bolygok néven a különálló rétegek megtartásával, a képszerkesztő program alapértelmezett réteges formátumát megtartva!
- Exportáld a képet bolygok.png-ként, PNG fájltípust választva, az elérhető legjobb minőségben!

Készítsd el a 4 lapból álló weboldalt a következő leírás alapján.
fooldal.html:
- A böngésző keretén megjelenő cím: Masat-1 legyen.
- Alakítsd ki a mintának megfelelő szerkezetet.
- Figyelj a mintán megjelenő margókra!
- A képek, szövegek nem érnek össze, nem érnek a szélekhez.
- Készítsd el a menüt!
- Az első sorban lévő feliratokat, az
aktuális oldalt kivéve (jelen esetben Főoldal) alakítsd hiperhivatkozássá, mely
azonos ablakban megnyitja a feliratnak megfelelő oldalt. A hiperhivatkozások ne
legyenek aláhúzva, de a mintának megfelelően kék színűek legyenek.
- A második sorba szúrd be a Masat-1_logo.jpg képet, igazítsd középre, és állítsd be hozzá a MASAT-1 helyettesítő szöveget.
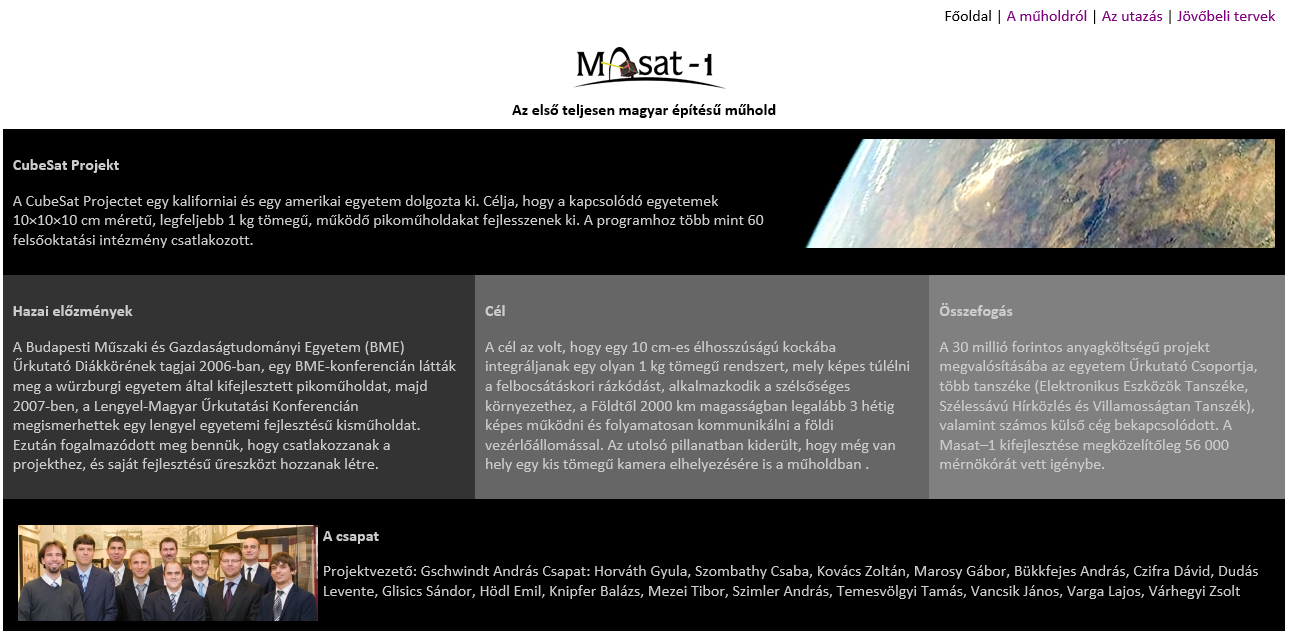
- A CubeSat Projekt részben jobb oldalra helyezd el a Masat-1_MosaicPhoto2.png képet és alakítsd hiperhivatkozássá, ami a http://cubesat.bme.hu weboldalra mutat. A hiperhivatkozás a kívánt weboldalt új ablakban nyissa meg.
- Az oldal középső részét a mintának megfelelően alakítsd ki. A szöveget megtalálod a fooldal.txt fájlban.
- Az utolsó sorban használd a csapat.jpg képet. A képet képszerkesztővel méretezd át a mintának megfelelő méretre.
Minta a fooldal.html oldalról:

muhold.html:
- A muhold.html első sorában az előző feladathoz hasonlóan alakítsd ki a menüt és alatta a címsort.
- A böngésző keretén megjelenő cím: Műhold
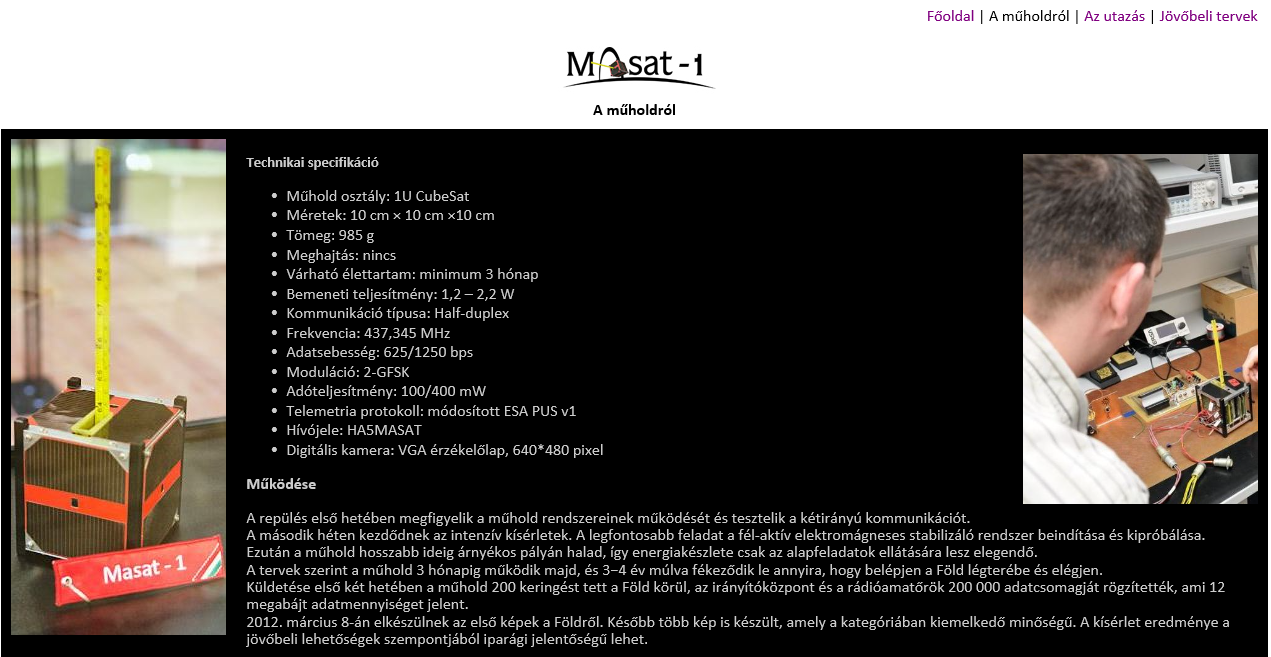
- Alakítsd ki a weboldal szerkezetét és az oldalt a mintának megfelelően.
- Az oldalhoz tartozó szöveget a muhold.txt fájl tartalmazza.
- Az oldalon a következő képek szerepelnek: 6.jpg, 7.jpg.
Minta a muhold.html oldalról:

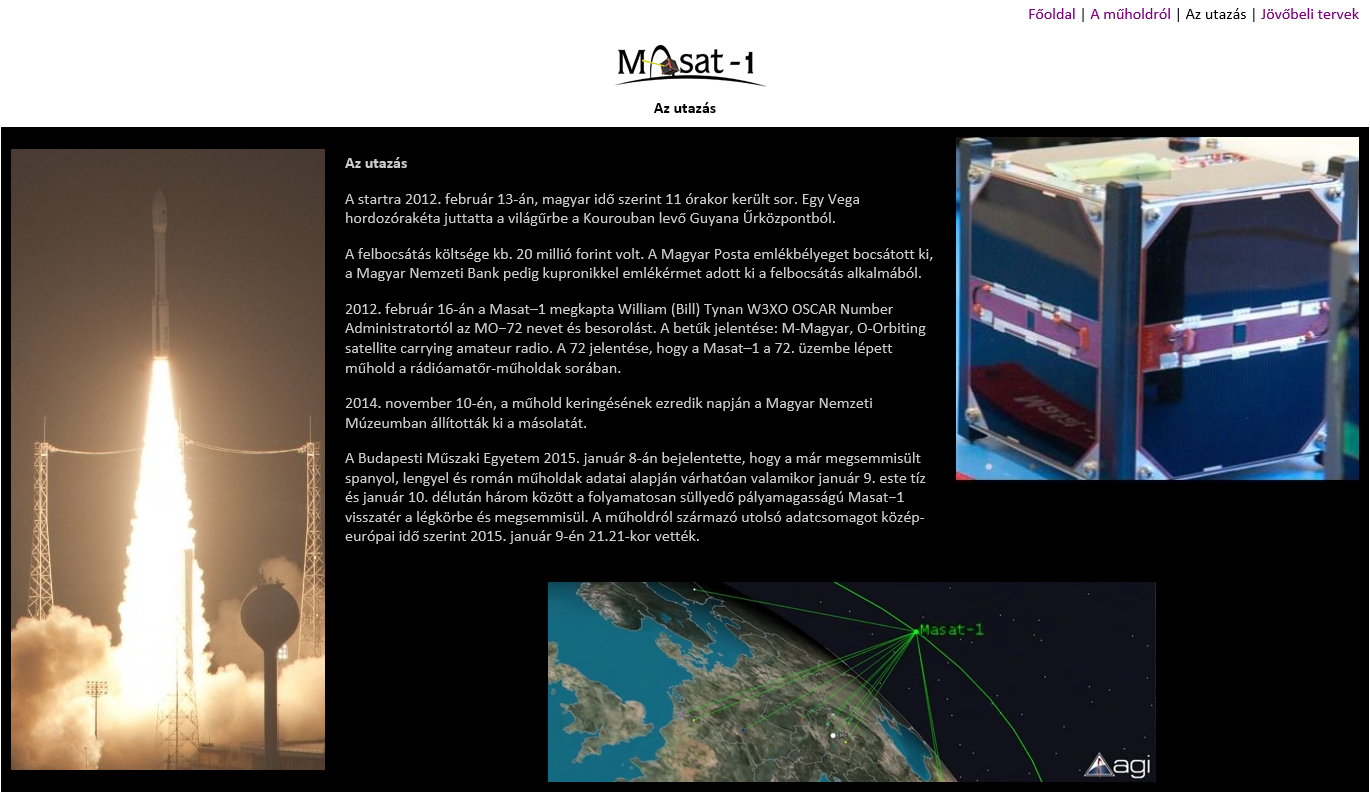
utazas.html:
- Az utazas.html első sorában az előző feladatokhoz hasonlóan alakítsd ki a menüt, alatta a címsort.
- A böngésző keretén megjelenő cím: Utazás
- Alakítsd ki a weboldal szerkezetét és az oldalt a mintának megfelelően.
- Az oldalhoz tartozó szöveget az utazas.txt fájl tartalmazza.
- Az oldalon a következő képek szerepelnek: start.jpg, 1.jpg, 2.jpg.
Minta a utazas.html oldalról:

terv.html:
- A terv.html első sorában az előző feladatokhoz hasonlóan alakítsd ki a menüt és alatta a címsort.
- A böngésző keretén megjelenő cím: Terv
- Alakítsd ki a weboldal szerkezetét és az oldalt a mintának megfelelően.
Minta a terv.html oldalról:

A feladat elkészítéséhez felhasznált források (2017.03.15.):
A Nap a Naprendszer központi csillaga. Körülötte kering a Föld. Egy 6 diából álló prezentációt kell készítened a Napról az alábbi leírás és minta alapján.
A diákon található szövegeket a napforras.txt fájlban találod. Munkádat nap néven mentsd a program alapértelmezett formátumában!
Az általános beállítások esetén, ahol csak tudsz alkalmazz diamintát!
Általános beállítások:
- A diák mérete: 35 mm-es dia legyen!
- A diák háttere színátmenetes. Használd a fehér és narancssárga (RGB 250, 100, 0) színeket!
- Ahol a feladatleírás mást nem mond, használd az Arial Narrow betűtípust.A diákon a cím fehér színű, a szöveg sötét narancssárga (RGB 220, 80, 0).
- A címek betűmérete az első dia kivételével 60 pont.
- A címek az első dia kivételével balra vannak
igazítva, a többi szöveg igazítása sorkizárt.
- A
diákra állíts be egységes áttűnést! A típusát tetszőlegesen választhatod ki.
1. dia:
- A dia háttere a hatter.jpg kép legyen!
- A dia alján 50%-ban áttetsző sárga színű szövegdobozban jelenítsd meg A Nap feliratot!
- A szövegdoboz szélessége egyezzen meg a dia szélességével, magassága 4 cm legyen!
- A felirat Calligraph421 BT betűtípusú és 88 pont betűméretű.
- A felirat alulról beúszva automatikusan jelenjen meg a dia alján!
2. dia:
- Írd vagy másold be a címet és a megfelelő szöveget!
- Készítsd el a mintának megfelelő táblázatot!
- A táblázat szövegének betűmérete 24 illetve 18 pont legyen!
- Ügyelj a betű és bekezdésformázásokra!
3. dia:
- Írd vagy másold be a címet!
- Helyezd el a három Napisten képét a dián! (re.png, inti.jpg, samas.jpg)
- Végezd el a megfelelő szerkesztő műveleteket, hogy a képek a mintának megfelelők legyenek!
- Helyezd el a dián a megfelelő szövegeket!
- A szövegek betűmérete ezen a dián 20 pont legyen!
- Állítsd be, hogy minden szöveg a hozzá tartozó képre való kattintásra jelenjen meg.
4. dia:
- A Nap sematikus ábráját a minta alapján neked kell elkészítened!
- Használd a program beépített szerkesztő eszközeit!
- Ügyelj arra, hogy szabályos köröket rajzolj!
- A többi tartalmat is a mintának megfelelően alakítsd ki!
5. dia:
- Helyezd el a dián a nap.png képet!
- A Káros hatások illetve a Jótékony hatások címek alatt felsorolások kezdődjenek, melyek jele a jel.png kép legyen!
- Animáció hatására a nap.png kép tűnjön el, majd utána automatikusan beúszással jelenjen meg a szöveges tartalom. A baloldali szöveg balról ússzon be, a jobboldali pedig jobbról!
6. dia:
- Írd vagy másold be a dia címét!
- A dia bal oldalára helyezd el a megfelelő szöveget, majd alakítsd számozott listává!
- A szöveg betűmérete 28 pont legyen!
- A dia bal oldalára helyezd el az anaxagorasz.jpg képet! A kép szélességét a méretarányok megtartása mellett 9,5 centiméterre állítsd!
- Szúrj be a kép alá egy szövegdobozt,
melybe írd be Anaxagorasz nevét!
- Készíts animációt! A kép, a név és a
neki megfelelő szöveg (első bekezdés) egyszerre jelenjenek meg, majd 1
másodperc múlva a kép és név tűnjenek el!
- A dia bal oldalára helyezd el az arisztarkhosz.jpg képet! A kép szélességét a méretarányok megtartása mellett 9,5 centiméterre állítsd!
- Szúrj a kép alá egy szövegdobozt,
melybe írd be Arisztarkhosz nevét!
- Készíts animációt! A kép, a név és a
neki megfelelő szöveg (második bekezdés) egyszerre jelenjenek meg, majd 1
másodperc elteltével a kép és a név tűnjenek el!
- A dia bal oldalára helyezd el a kopernikusz.jpg képet! A kép szélességét a méretarányok megtartása mellett 9,5 centiméterre állítsd!
- Szúrj be a kép alá egy szövegdobozt,
melybe írd be Kopernikusz nevét!
- Készíts animációt! A kép, a név és a
neki megfelelő szöveg (harmadik bekezdés) egyszerre jelenjenek meg!
Készítsd el a minta szerinti brossúrát, majd mentsd naprsz3 néven a szövegszerkesztő alapértelmezett formátumában. A szerkesztés során vedd figyelembe a következőket:
- Nézd át először a teljes dokumentumot, hogy lásd, hogyan gyorsíthatsz a munkádon!
- A belső oldalak szöveges részét a Naprsz_forras.txt fájlból, a képek melletti számadatokat a Naprsz_adatok.docx állományból illeszd be!
- A következő színeket használd a dokumentumban:
- az oldalak háttérszíne: RGB(181,202,236),
- az oldalszegély, a fejezetcímek és a képaláírás sötétkék: RGB(28,59,112),
- a hivatkozások középkékek: RGB(42,89,167),
- a fejezetcímek szegélye, a képaláírás és az oldalszám háttere halványkék: RGB(218,228,245),
- a borítón az objektumok középkék RGB(42,89,167) és sötétkék RGB(28,59,112) közötti színátmenettel vannak formázva, ezen az oldalon a cím körvonala sötétkék,
- a külön nem említett szövegek, alcímek feketék.
- Készítsd el a borítót a minta szerint az előző feladatban megadott színkódok figyelembevételével!
- A képre tegyél jól látható keretet!
- Foglald csoportba a téglalapokat!
- Az élőláb maradjon üres!
- Az 1. számozott oldal alcímeit formázd a minta szerint! A lábjegyzet jele egy nap szimbólum. Az élőlábat úgy alakítsd ki innentől kezdve, hogy a páros és páratlan oldalakon különböző stílusúak legyenek (ld. minta)!
- A 2. számozott oldaltól kezdve az oldal szerkezetét egy táblázat adja. A táblázat a fejezetcím alatt található, az első sorában két cella van:
- az egyikbe a mintának megfelelően kell az adatokat beilleszteni a Naprsz_adatok.docx nevű fájlból (az igazítást tabulátor segítségével végezd),
- a másik, keret nélküli cellában a megfelelő kép található.
- A táblázat sorának magassága 5,2 cm.
- A képek méretét az arányok megtartásával úgy állítsd be, hogy a
magasságuk legfeljebb 5,2 cm, a szélességük legfeljebb 6,5 cm legyen.
- Keresd meg a csillagászati egység kifejezést, és érd el, hogy a dokumentum összes CsE rövidítésére kattintva erre a pontra ugorjon a szövegszerkesztő!
- Állíts be automatikus elválasztást a dokumentumra!
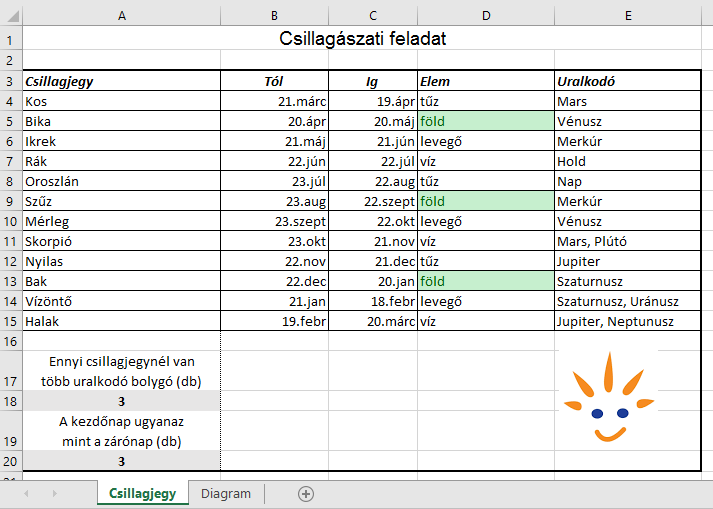
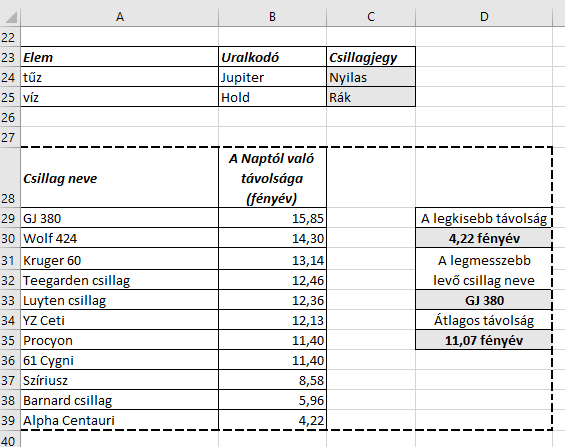
Töltsd be az adatok.csv pontosvesszővel tagolt CSV állomány adatait a táblázatkezelő program munkalapjára az A3-as cellától kezdődően! Munkádat csillag néven mentsd a táblázatkezelő alapértelmezett formátumában! A munkalapot nevezd át Csillagjegy névre!
A feladatok megoldása során a G oszloptól kezdve végezhetsz segédszámításokat.
- Az A18-as cellában határozd meg képlet segítségével, hogy hány csillagjegynél van egynél több uralkodó bolygó!
- Az A20-as cellában határozd meg, hogy hány csillagjegynél egyezik meg a kezdet napja a zárás napjával!
- A
D4:D15 tartományban feltételes formázással állíts be zöld hátteret sötétzöld
felirattal azoknak a celláknak, melyek a föld szöveget tartalmazzák!

- A C24-es cellában másolható képlet segítségével határozd meg, hogy az adott elemhez és uralkodóhoz milyen csillagjegy tartozik!
- Az A29:B39 tartományban néhány ismert csillag és Naptól való távolsága szerepel. Rendezd az adatokat a távolság szerinti csökkenő sorrendbe!
- A D30-as cellában határozd meg a Naptól való legkisebb távolságot!
- A D33-as cellában határozd meg a legmesszebb levő csillag nevét!
- A D35-ös cellában határozd meg az átlagos távolságot!

- Alakítsd ki a mintán látható formázásokat!
- A hiányzó feliratokat gépeld be!
- Illeszd be a napocska.png képet a mintán látható helyre.
- Alakítsd ki a cellaösszevonásokat és sortöréseket!
- A szöveget a mintának megfelelően igazítsd!
- Keretezd a táblázat megfelelő elemeit!
- A számított értékeket tartalmazó celláknak állíts be háttérszínt!
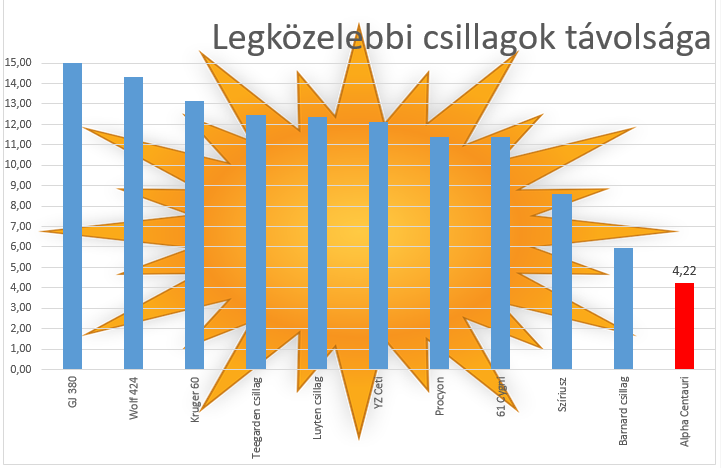
- Ábrázold oszlopdiagramon a csillagok nevét és a Naptól való távolságukat. A diagramot a Diagram munkalapra helyezd és formázd a minta alapján!
- A diagram címe Legközelebbi csillagok távolsága legyen!
- Az értéktengely beosztása 1 egységenként történjen! A maximális érték legyen 15!
- A x tengely feliratait forgasd el!
- A diagram háttérképe a nap.png legyen!
- A legközelebbi csillag oszlopa vörös
színű legyen! Jelenítsd meg az oszlop tetején a pontos értéket!