Masat-1 – Webszerkesztés (60 pont)
Készítsd el a 4 lapból álló weboldalt a következő leírás alapján.
fooldal.html:
- A böngésző keretén megjelenő cím: Masat-1 legyen.
- Alakítsd ki a mintának megfelelő szerkezetet.
- Figyelj a mintán megjelenő margókra!
- A képek, szövegek nem érnek össze, nem érnek a szélekhez.
- Készítsd el a menüt!
- Az első sorban lévő feliratokat, az
aktuális oldalt kivéve (jelen esetben Főoldal) alakítsd hiperhivatkozássá, mely
azonos ablakban megnyitja a feliratnak megfelelő oldalt. A hiperhivatkozások ne
legyenek aláhúzva, de a mintának megfelelően kék színűek legyenek.
- A második sorba szúrd be a Masat-1_logo.jpg képet, igazítsd középre, és állítsd be hozzá a MASAT-1 helyettesítő szöveget.
- A CubeSat Projekt részben jobb oldalra helyezd el a Masat-1_MosaicPhoto2.png képet és alakítsd hiperhivatkozássá, ami a http://cubesat.bme.hu weboldalra mutat. A hiperhivatkozás a kívánt weboldalt új ablakban nyissa meg.
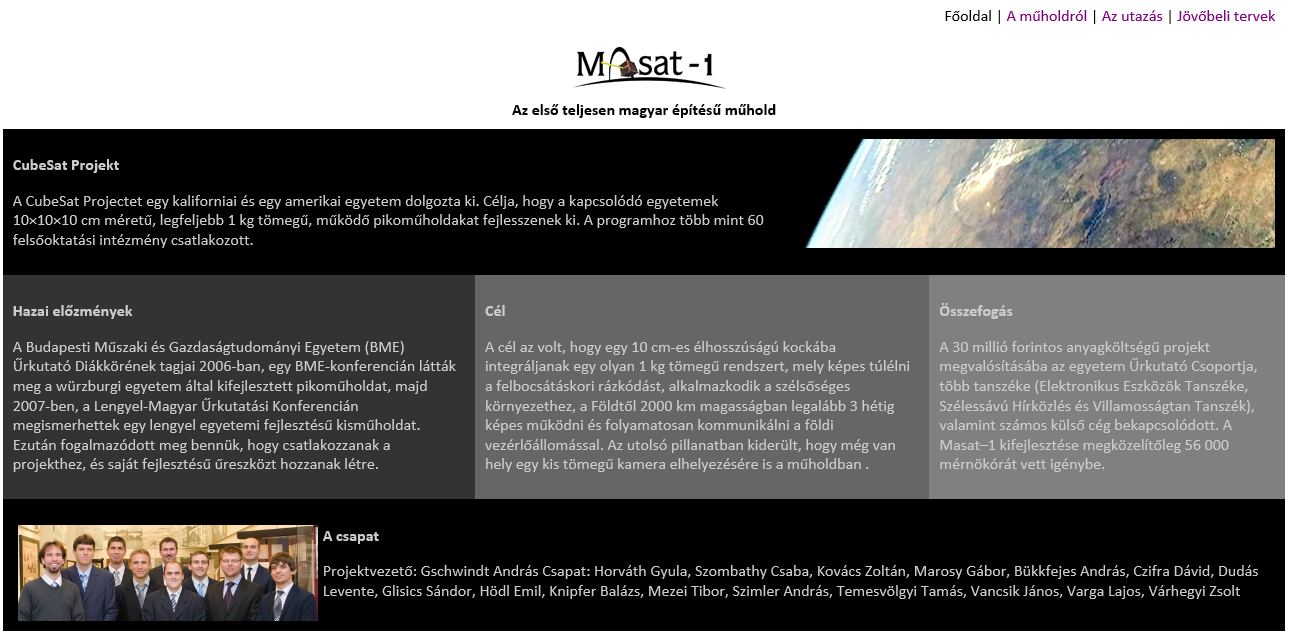
- Az oldal középső részét a mintának megfelelően alakítsd ki. A szöveget megtalálod a fooldal.txt fájlban.
- Az utolsó sorban használd a csapat.jpg képet. A képet képszerkesztővel méretezd át a mintának megfelelő méretre.
Minta a fooldal.html oldalról:

muhold.html:
- A muhold.html első sorában az előző feladathoz hasonlóan alakítsd ki a menüt és alatta a címsort.
- A böngésző keretén megjelenő cím: Műhold
- Alakítsd ki a weboldal szerkezetét és az oldalt a mintának megfelelően.
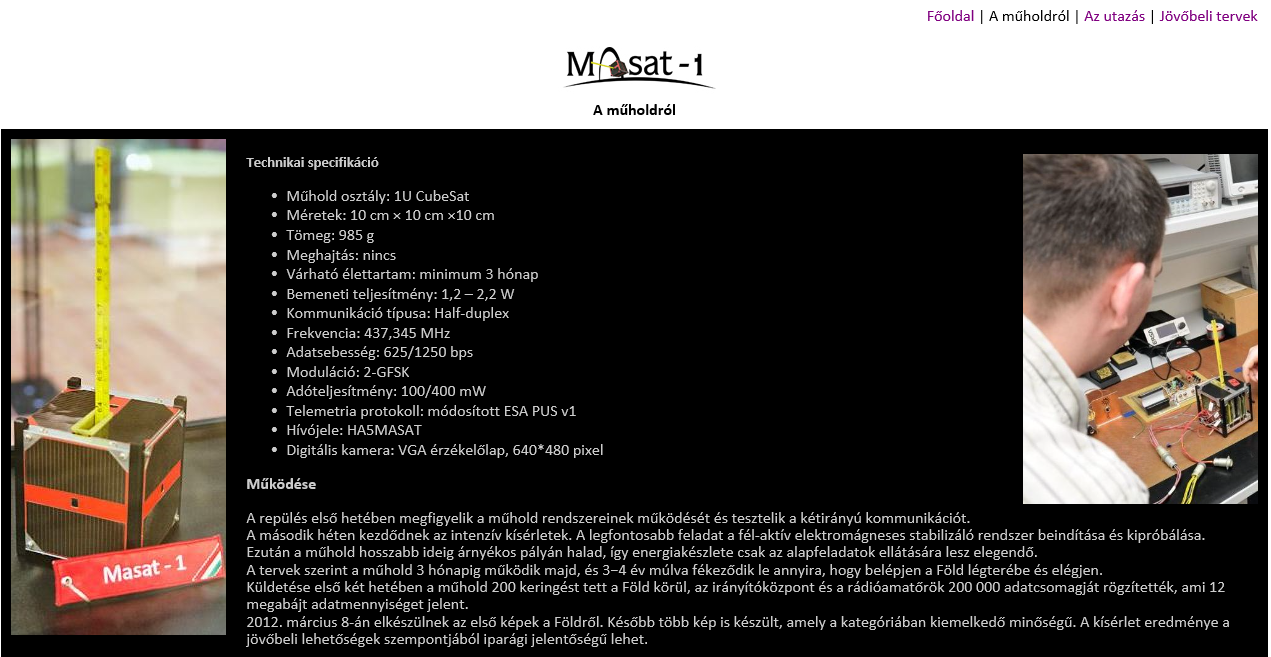
- Az oldalhoz tartozó szöveget a muhold.txt fájl tartalmazza.
- Az oldalon a következő képek szerepelnek: 6.jpg, 7.jpg.
Minta a muhold.html oldalról:

utazas.html:
- Az utazas.html első sorában az előző feladatokhoz hasonlóan alakítsd ki a menüt, alatta a címsort.
- A böngésző keretén megjelenő cím: Utazás
- Alakítsd ki a weboldal szerkezetét és az oldalt a mintának megfelelően.
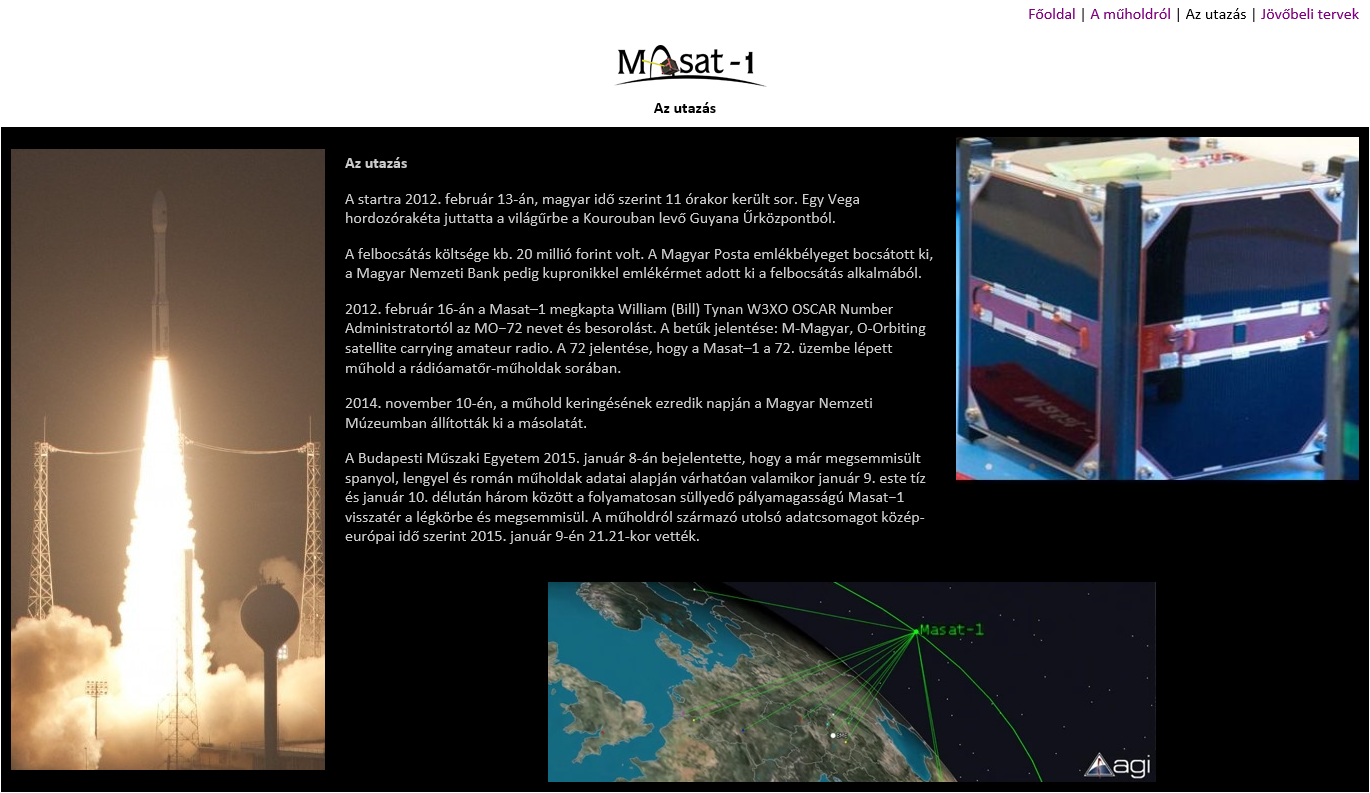
- Az oldalhoz tartozó szöveget az utazas.txt fájl tartalmazza.
- Az oldalon a következő képek szerepelnek: start.jpg, 1.jpg, 2.jpg.
Minta a utazas.html oldalról:

terv.html:
- A terv.html első sorában az előző feladatokhoz hasonlóan alakítsd ki a menüt és alatta a címsort.
- A böngésző keretén megjelenő cím: Terv
- Alakítsd ki a weboldal szerkezetét és az oldalt a mintának megfelelően.
Minta a terv.html oldalról:

A feladat elkészítéséhez felhasznált források (2017.03.15.):
